LECCION 2ª del curso HTML
1. Abrir el programa editor de texto.
2. Escribir los códigos o "tags". Escribimos los comandos como escribimos en un procesador de textos. Y guardamos el fichero que creamos como fichero de texto.A lo largo de este curso veremos los diferentes códigos.
Ejemplo: Poner texto en negrilla
La instrucción para que un texto se ponga en negrilla es <b>Soy magnífico</b>
La instrucción de cierre tiene que llevar el signo /
Por lo tanto:
3. Guardar el fichero. Es recomendable que cree un directorio en el disco duro de su ordenador para guardar ordenadas los ficheros que iremos generando.
Una vez guardado el fichero podemos ver como queda utilizando el mismo programa con el que ve esta página. El resultado cuando veamos con el navegador el documento será
Soy magnífico
Puede ver como quedaría el fichero pulsando el enlace miprimerapagina. Para volver pulse Atrás en su navegador
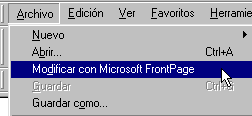
Si utiliza una versión avanzada de Internet Explorer, puede ver los códigos de la página. Una vez que este en miprimerapagina pulse en la Barra superior:
 |













No hay comentarios